2019 a été le théâtre d’un grand bond en avant en termes d’UX design avec l’arrivée de nouvelles façons d’interagir et de visualiser des produits. 2020 aura été l’année de la démocratisation de toutes ces innovations. Nous vous présentons les grandes tendances UX/UI qui ont envahi le web et qui ont de beaux jours devant eux.
UX vs UI
Avant toute chose, un petit rappel de ce que sont l’UX et l’UI. Désormais bien intégrés dans les process de toutes les entreprises, il est quand même utile de définir en quelques lignes ce que ces deux acronymes signifient.
UX (pour user experience) se concentre sur la façon d’interagir avec les interfaces. L’idée est de proposer la meilleure expérience possible à l’utilisateur. Celui ou celle qui s’occupe de cela s’appelle un UX Designer.
UI (pour user interface) se rapporte au prototypage et au design des interfaces. Il s’agit de proposer de belles interfaces, claires, avec des couleurs complémentaires et d’intégrer cela sur une page web par exemple.
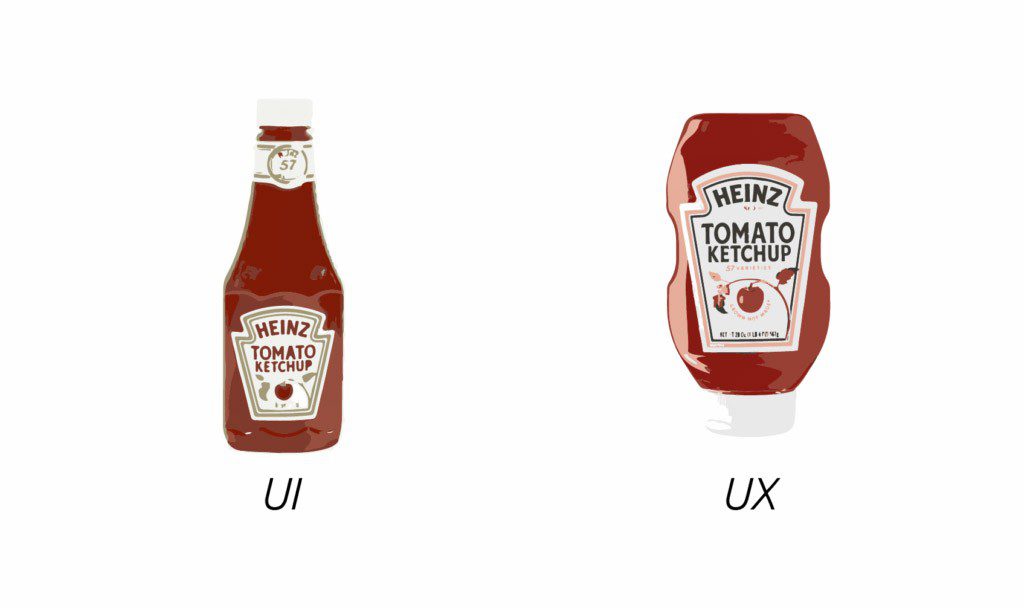
En résumé, l’UI c’est le visuel, l’UX c’est l’expérience d’utilisation. Voilà une image qui résume bien cela :

Les 7 tendances UX/UI en 2020
En naviguant sur le web, vous constaterez que notre façon d’interagir avec les interfaces ( via un PC, un smartphone ou tout autre appareil) est bien différente de ce dont nous avions l’habitude il y a encore quelques années. La transition s’est faite naturellement sans que nous nous en rendions toujours compte. Voici les dernières tendances qui vont devenir ou sont déjà la norme.
L’utilisation de vidéos sur les sites e-commerce
La vidéo est un outil très puissant en ligne. En effet, il permet aux internautes de mieux visualiser et de mieux comprendre un produit. Le problème avec une boutique en ligne est que l’utilisateur ne peut pas toucher un produit ni l’analyser sur tous les angles. La vidéo permet de booster les ventes car elle aide l’utilisateur à se projeter et à prendre sa décision :
La réalité augmentée
On ne s’en rend pas toujours compte mais la réalité augmentée est bien présente dans notre quotidien. Il est par exemple désormais possible de suivre un itinéraire sur Google maps grâce à la réalité augmentée. Ikea propose une application pour visualiser des meubles chez nous comme s’ils étaient présents. La réalité augmentée est utilisée pour la visualisation de données. Elle peut également être utilisée pour essayer un produit directement sur soi (vêtement, bijou, maquillage ou encore lunettes) :
Les photos 360°
Comme pour la vidéo, une photo 360° permet de mieux se projeter. En effet, elle permet de visualiser un produit sous tous ses angles. Ce qui est bien pratique lorsque nous n’avons pas le produit entre les mains. Beaucoup de magasins en ligne proposent ce type de fonctionnalité pour mettre en valeur des produits :
Les animations lors du scroll
Le scroll est l’action que nous faisons lorsque nous utilisons la molette de notre souris. Également, lorsque nous faisons défiler le contenu d’une page en glissant notre doigt sur un écran tactile. Cette interaction existe depuis les années 80. En revanche, certains acteurs comme Google ont démontré dernièrement qu’il était possible d’améliorer l’expérience utilisateur avec ce simple mouvement :
L’idée ici est de dévoiler progressivement un produit et de déclencher des animations afin d’afficher des fonctionnalités
L’envahissement des ChatBots
Vous l’aurez peut-être remarqué , les chatbots sont partout. Vous pensiez parler à un humain ? Il n’en est rien ! Il s’agissait en fait d’un robot ! Toutes les grandes sociétés (surtout celles qui ont besoin d’un gros service client comme les opérateurs téléphoniques par exemple) utilisent ce système de chatbot. Cela permet de mettre en place une fenêtre de discussion sur une page web afin qu’un robot (intelligence artificielle) réponde aux questions de l’internaute. Cela permet de répondre à la plupart des questions des utilisateurs et également de réduire les coûts car c’est simplement un programme informatique qui assure le service client :
Interagir avec la voix
L’utilisation des commandes vocales s’est largement démocratisée ces dernières années. Vous pouvez contrôler votre voiture par la voix, envoyer un SMS en le dictant, contrôler tous les objets connectés de votre maison par la voix. Il existe de nombreux assistants vocaux comme Alexa. Tout le monde en a un dans sa poche avec son smartphone. De plus en plus d’utilisateurs interagissent avec la voix et à l’heure d’une épidémie majeure, interagir sans contact peut être une très bonne idée :
Il ne s’agit ici que de quelques grandes tendances UX qui m’ont semblé pertinentes de vous montrer mais il en existe autant qu’il existe de produits / services ! Pour trouver la solution qu’il vous faut, il est nécessaire d’étudier vos problématiques et vos clients, notre équipe d’experts peut vous aider, n’hésitez pas à prendre contact avec nous.
Comment trouver des idées / expérimenter ?
La première étape est de réfléchir en amont à la meilleure façon d’interagir avec votre produit. Pour trouver des idées il y a plusieurs méthodes comme le bon vieux brainstorming (de moins en moins utilisé de nos jours) ou encore le design thinking (une méthode plus moderne que nous recommandons).
Le design thinking peut être vu comme un atelier dans lequel nous allons imaginer des scénarios d’utilisation pour notre produit et nous allons prototyper ces scénarios/idées. Quand je parle de prototype c’est vraiment un proto très rapide et sommaire (dessiner des écrans sur un simple bout de papier peut suffire). L’objectif est d’ailleurs de faire un prototype le plus simple possible (je vous explique pourquoi très vite).
Une fois que vous avez vos prototypes (plusieurs équipes peuvent proposer plusieurs prototypes), vous allez faire une sélection (chacun vote) afin de sortir les meilleurs.
Vous pouvez ensuite faire du A/B testing sur de réels utilisateurs (ceux qui seront concernés par votre produit ou ceux qui font partie de votre cible) afin de récupérer des retours d’expérience. Vous pourrez alors ajuster vos prototypes et faire de nouveau des tests.
Pourquoi faire un prototype simplissime ? Si vous proposez un site web déjà « joli » ou une maquette Adobe XD ou Sketch peaufinée, les utilisateurs qui testeront votre prototype verront qu’il y aura eu un gros travail derrière, ils n’oseront pas vous dire la vérité ou du moins ils essayeront d’être le plus gentil possible. Le fait de proposer un prototype fait sur papier rendra les réponses le plus sincères possible. Les utilisateurs se diront qu’un enfant de maternelle aurait pu réaliser ce proto et ils seront plus honnêtes avec vous. Si l’idée est mauvaise ils vous le diront.
Voilà par exemple le prototype réalisé par Nintendo pour présenter le concept de sa Wii U :

Et le prototype plus avancé avec un écran réel :

Et des exemples comme ça vous en trouverez énormément sur le net. Microsoft, Google, Apple, Ubisoft… Toutes les plus grosses sociétés du monde passent par là alors n’ayez pas honte de présenter un « simple proto papier ».
En résumé
En conclusion, on peut dire que c’est grâce à l’amélioration de la connexion internet (fibre optique) et l’augmentation du débit que nous avons vu toutes ces technologies émerger. Il n’y a plus autant de limites qu’avant, à vrai dire de nos jours la limite est l’imagination.
Il y a beaucoup de choses dont je n’ai pas parlé comme les visites virtuelles (en réalité virtuelle) ou les interactions avec simplement le regard (Tobii) ou des gestes (Leap motion). Si cela vous intéresse nous pourrons en parler dans un futur article.
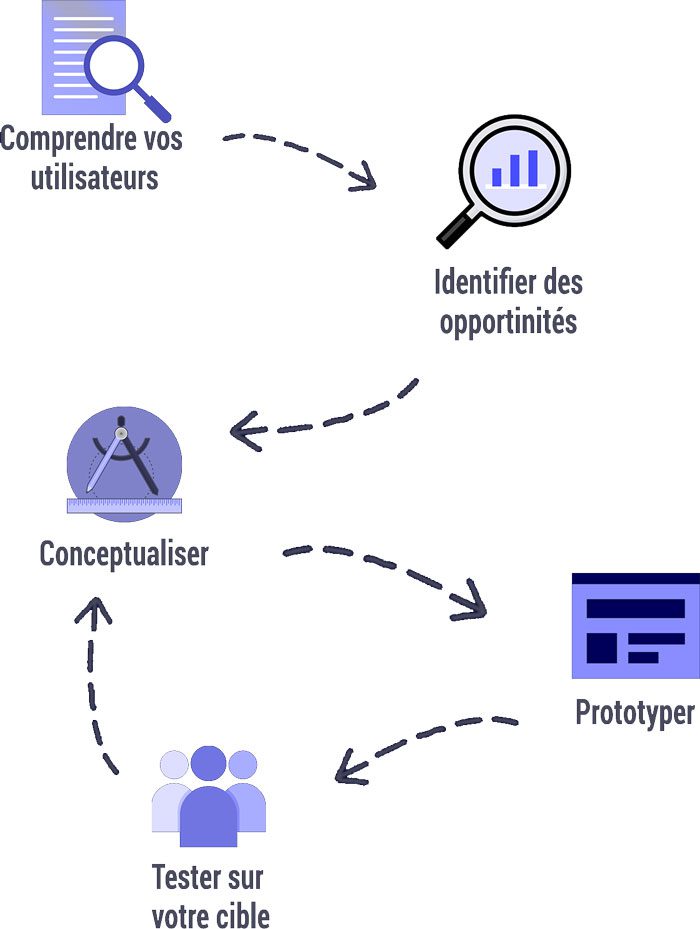
Pour trouver des idées et des façons d’interagir avec vos produits il faut procéder par étape. Une fois que vous avez votre concept, testez-le, modifiez-le et re-testez-le. Les principales étapes seraient :

Sans oublier bien sûr de faire appel à un partenaire qui saura vous accompagner au mieux dans vos projets, comme AEPSILON par exemple !





 10 ans chez æpsilon
10 ans chez æpsilon Afterwork Fresque du Climat æpsilon
Afterwork Fresque du Climat æpsilon Quarkus avec Panache
Quarkus avec Panache